First let me start by saying that most sites already use vanity URLs, so whichever username you choose will usually end up being in your URL. For example:
http://twitter.com/maryqin
http://pinterest.com/maryqin
http://instagram.com/laelene
For these sites, the issue of the getting the vanity URL you want ends up being the same as getting the username you want. Once you get the username, you get the associated URL.
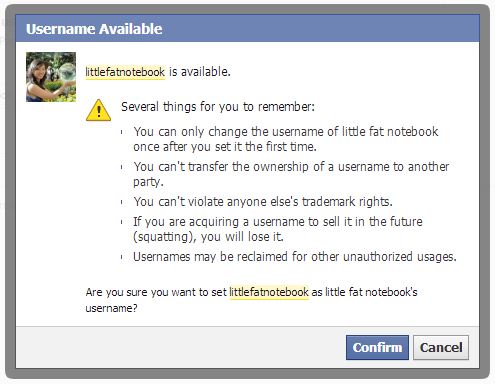
Now Facebook is an exception to this and you actually have to set the vanity URL yourself. They start you off with some ugly URL like http://www.facebook.com/pages/little-fat-notebook/457453117668145. Just go to the username settings page to change it to something pretty like http://www.facebook.com/littlefatnotebook. You can do this for your personal profile as well as any Facebook pages you manage. The cool thing is that usually you have to wait until you have 25 fans on a page before you can set the username, but by doing it this way you bypass that requirement! [Edit: Looks like there still might be a minimum – I was able to set the username with just 16 fans but I can’t for another page that only has 4 fans right now.]
Ok, so let’s say you’re claiming these usernames for your brand and you find someone has already taken them. You may not have to resort to choosing a different username – there’s an option to try to claim the username by reporting trademark infringement. A few tips for improving your chances of filing a successful claim:
1. You should own the domain name related to the username you want. For example, I own pandaloves.com and I wanted facebook.com/pandaloves and twitter.com/pandaloves
2. Even better if you actually own the trademark for the name in question, but it’s not necessary. If you do own it, make sure you can prove it to help your case. I never registered a trademark for my brand’s name, Panda Loves, but that was fine.
3. If you do own the domain (i.e., pandaloves.com), use an email set up from that domain for more credibility. This shows that you are an authorized representative of the business. I used contact@pandaloves.com as my contact email when I filled out the form.
I came across this helpful article for claiming usernames on Facebook and Twitter, which you should read if you are claiming a username on either site. I was able to successfully claim both usernames on Facebook and Twitter, but not Pinterest (they never got back to me). I haven’t tried for other sites.
For Facebook, go here to fill out the form: https://www.facebook.com/help/contact/208282075858952
For Twitter, there are two routes you can take depending on if you own the trademark:
https://support.twitter.com/forms/impersonation (if you don’t own the trademark)
https://support.twitter.com/forms/trademark (if you do own the trademark and have proof)
And for other sites, I located articles that can help with the claim process. For any site not listed, do a search in their help section for terms like “trademark infringement” or even “impersonation” to locate more information.
Pinterest: http://about.pinterest.com/trademark/
YouTube: http://support.google.com/youtube/bin/answer.py?hl=en&answer=151655
Etsy: http://www.etsy.com/help/article/17
Instagram: http://help.instagram.com/customer/portal/articles/118970-trademark-policy-for-instagram-usernames
Let me know if you have any further questions or how it goes when you do file your claim on these sites! Good luck!
*This is, of course, assuming that it is your right: that you are trying to claim the name of a brand you own and not take someone else’s.