[You can skip to the step-by-step if you’re in a hurry.]
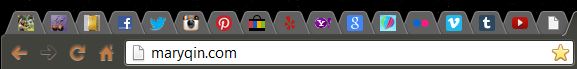
One of my mini-obsessions when it comes building and maintaining your own website (including a blog, e-commerce store, or what have you) is having a personalized favicon. If you don’t know what a favicon is, it’s that little square image that you see on the tabs of your browser, as shown below.

The first three are my sites, which you can see each have their unique image. While they may not be the best, at least it separates me from the crowd and I don’t get the ugly paper shown on the far right. That’s what many browsers use as a placeholder for sites with no favicon. Some look better, some look worse, but you get the idea – it says nothing about YOUR site.
I tend to have a ton of tabs open at a time, so that the only thing I can see about a tab is the favicon. This becomes an important way for me to identify which tab I want to go to. I can easily spot, say Facebook, and open up that tab without guessing which one is the right one. It’s a simple step for branding that many smaller sites don’t take advantage of.
So here’s what you do:
1. Choose an image (or images) you want to use. You might want to test a few images to see which you like best. The image has to be cropped to a square and it can be your logo, your profile pic, or whatever you feel best represents your brand/website at a glance. Bloggers, it’s probably best for this to also be your avatar image when you post comments on other sites. The consistency in visual branding can only help.
2. Use a tool like HTML -Kit’s FavIcon Generator. You can upload the picture from your computer or even pull from your Twitter account’s profile pic. Then click Generate FavIcon.ico and be patient! It may take up to a minute to upload your picture and process it. If you do not upload a square image, the tool will automatically crop your picture.

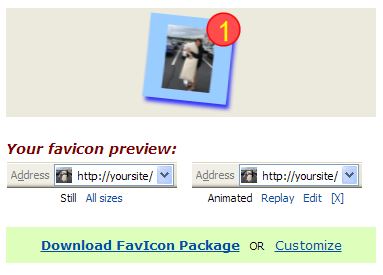
My picture got cropped to a square and my feet were cut off in this example.
3. Download your favicon package if you’re satisfied. If not, you can upload another image until you find one you like. The HTML -Kit FavIcon Generator shows you the still and animated versions of your favicon in a browser image. You can actually click on those images to get a live preview in your own browser.
4. Open the .zip file and unzip or extract the files. You can choose to use the still or animated file. The animated file is a .gif and the still file is a .ico. There’s also a ReadMe.txt included, with instructions on how to install your new favicon of choice. You can read that or continue with this post!
5. Now log in to your web provider (I use JustHost, many of you probably use GoDaddy, HostGator, BlueHost, etc.) and open up the File Manager. You want to go to the Root Directory of your site. If you have multiple sites, make sure you to go the correct one!
6. Upload your favicon to the Root Directory. Choose whichever one tickles your fancy, but I’d recommend the static .ico one since animated ones can appear unprofessional.
7. Add the following code to the header section of your HTML code (in between the <head> and </head> tags):
<link rel=”shortcut icon” href=”favicon.ico” >
For the animated favicon, you’re going to add some extra code:
<link rel=”shortcut icon” href=”favicon.ico” >
<link rel=”icon” type=”image/gif” href=”animated_favicon1.gif” >
8. That’s it! Refresh your page (sometimes you need a “hard” refresh by pressing Ctrl+F5 or sometimes you need to clear your cookies, maybe even close your browser or try a different one) and voila, your favicon has been updated and now represents you. 🙂

 I found this awesome little Crayola board at Best Buy right when I was in need of a small dry erase board I could use at my desk! It was on sale and we had free money to use too, so I just had to get it. I love that this one uses crayons – how completely different from the markers I’m used to! These babies don’t smell and won’t wipe off accidentally, which are the two downsides to dry erase markers… which means they’re basically all pros, no cons! I love that the board is two-sided and in black or white. A black “white board” now that’s funny. 🙂 And for the practical purposes it serves in addition to the fun/cool/interesting factor, what isn’t great about a dry erase board?
I found this awesome little Crayola board at Best Buy right when I was in need of a small dry erase board I could use at my desk! It was on sale and we had free money to use too, so I just had to get it. I love that this one uses crayons – how completely different from the markers I’m used to! These babies don’t smell and won’t wipe off accidentally, which are the two downsides to dry erase markers… which means they’re basically all pros, no cons! I love that the board is two-sided and in black or white. A black “white board” now that’s funny. 🙂 And for the practical purposes it serves in addition to the fun/cool/interesting factor, what isn’t great about a dry erase board?
