[Editor’s Note: This is an updated version of the original blog post that is now nearly three years old! This includes up-to-date instructions after some changes to Facebook’s interface.]
I decided it was time for me to create a Facebook page for my little blog, so I can really try to build it out and maybe get some followers! I’d like to think that what I’m putting out there is educating or entertaining someone, but I’ve never really promoted it so it’s time to take action.
When I went to create the FB page, I (for the life of me) could NOT find where to choose the “Personal Blog” category! And that’s what spurred this entry. Read on to learn the basics for setting up a Facebook page and how to select a category like “Personal Blog,” “Personal Website,” and more!
Creating Your Facebook Page
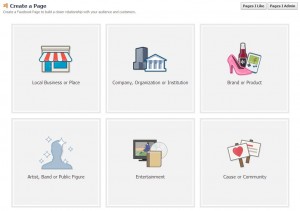
 First of all, here’s where you can create a new Facebook page. As you’ll see, right away they want you to choose a category. Your desired page may fit multiple categories, so it’s up to you to decide which one is best for your needs. Of the 6 types they’ve laid out for you (1. Local Business or Place; 2. Company, Organization or Institution; 3. Brand or Product; 4. Artist, Band or Public Figure; 5. Entertainment; 6. Cause or Community), all but the last one have a dropdown menu with category choices. Don’t worry if your desired category isn’t there – just pick what’s closest or tickles your fancy. In my case, I went for “Brand or Product”and chose “Website” from the dropdown.
First of all, here’s where you can create a new Facebook page. As you’ll see, right away they want you to choose a category. Your desired page may fit multiple categories, so it’s up to you to decide which one is best for your needs. Of the 6 types they’ve laid out for you (1. Local Business or Place; 2. Company, Organization or Institution; 3. Brand or Product; 4. Artist, Band or Public Figure; 5. Entertainment; 6. Cause or Community), all but the last one have a dropdown menu with category choices. Don’t worry if your desired category isn’t there – just pick what’s closest or tickles your fancy. In my case, I went for “Brand or Product”and chose “Website” from the dropdown.
You will be asked to enter your page name, which should be the title of your blog, the name of your business, or whatever you want the world to know your page by. Note that Facebook has certain rules in place about what is allowed in a name – for example, I tried to enter my blog name, ((little fat notebook)), but it was immediately rejected because I’m not allowed to use symbols. You are allowed one set of parentheses, but there can only be two words in it (like this) and obviously I’d have three if I went for (little fat notebook). Alas, I then tried just plain “little fat notebook” and that’s not allowed because the name must start with an uppercase! I didn’t like how Little fat notebook looked, so I went for the boring old Little Fat Notebook. Luckily, you can change it after the fact!
Setting Up Your Facebook Page
Once you agree to their terms and click Get Started, you’re prompted to fill in a description and add links to your site(s). They now allow you to choose your vanity URL (the pretty one that looks like https://www.facebook.com/littlefatnotebook instead of https://www.facebook.com/pages/little-fat-notebook/457453117668145). Check out my post on claiming vanity URLs to learn more. Choose carefully, you can only ever change it once after that. Next upload an avatar/profile picture to represent your page.
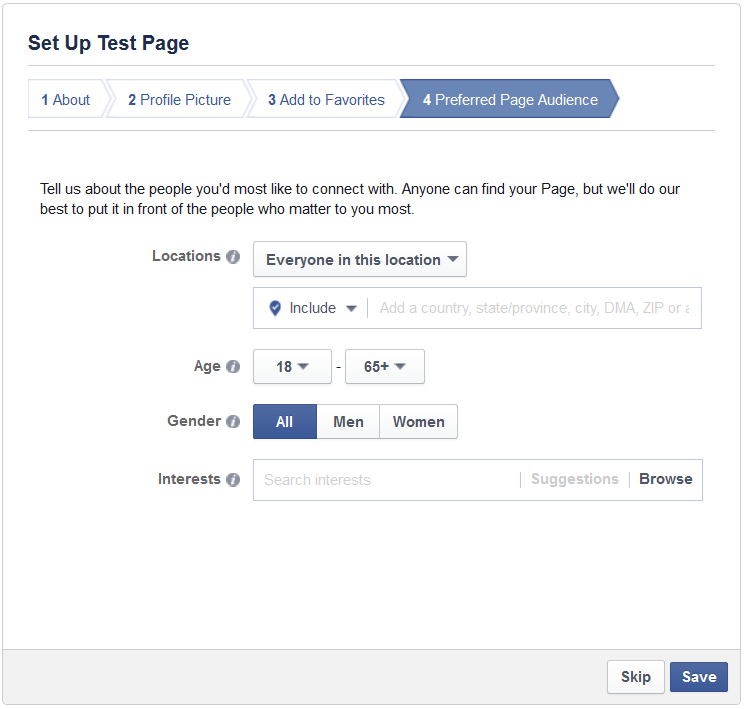
You can then add this new page to your Favorites area for quick access. That’s the part on the left when you go to Facebook.com. Finally, you can indicate your target audience including where they’re located, what age range they’re in, their gender, and their indicated interests. You’ll then be taken to your brand new Facebook page! A quick tour is given and then you’re given free reign. Feel free to add a cover photo, invite friends to like your page, and share your very first post!
Changing To A Better Category
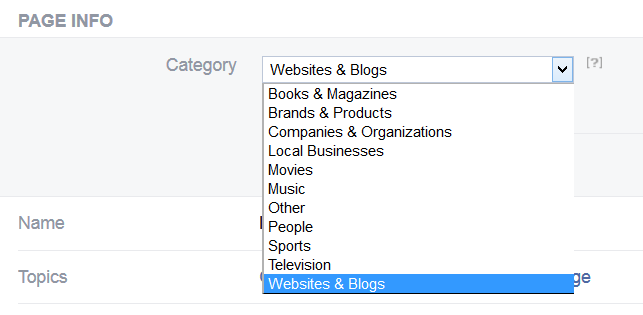
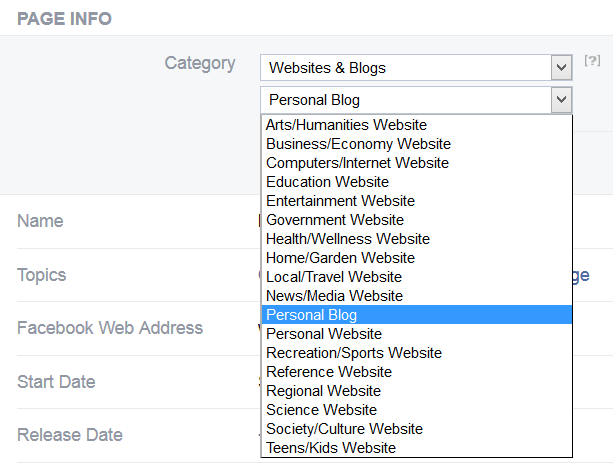
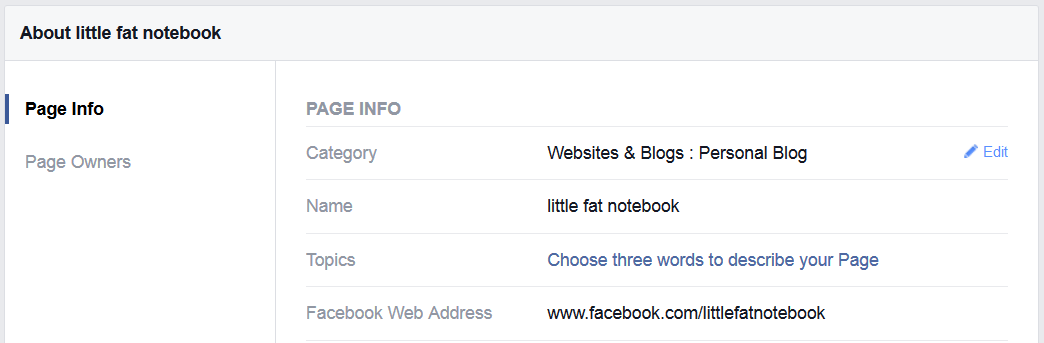
 Now here’s what you’ve been waiting for: how to make the page exactly as you want it! Under the cover photo area, click About. This takes you to Page Info where you’ll see the category you chose. Alternatively, at the top right, you’ll see Settings, which takes you to a page full of them. Along the left is a menu with “Page Info” – that brings you to the same place. Hover over the Category section to find the Edit button. From there you’ll see that the category and subcategory choices are far more plentiful than they let on earlier in the process! That’s where I found a previously unmentioned category called “Websites & Blogs,” which contains the subcategory option I had been hunting for: Personal Blog. The nice thing is that you can change this at any time, so as your site/brand evolves, you can update the category accordingly.
Now here’s what you’ve been waiting for: how to make the page exactly as you want it! Under the cover photo area, click About. This takes you to Page Info where you’ll see the category you chose. Alternatively, at the top right, you’ll see Settings, which takes you to a page full of them. Along the left is a menu with “Page Info” – that brings you to the same place. Hover over the Category section to find the Edit button. From there you’ll see that the category and subcategory choices are far more plentiful than they let on earlier in the process! That’s where I found a previously unmentioned category called “Websites & Blogs,” which contains the subcategory option I had been hunting for: Personal Blog. The nice thing is that you can change this at any time, so as your site/brand evolves, you can update the category accordingly.
So there you go! I hope that helped. If you found it useful, please like my page to show your support. 🙂
A few other tips:
When you reach 30 fans, Facebook will provide “insights” about your page, which include data about the reach of your page and each post (how many people see it, pretty much), how many people are talking about (sharing) your posts, and how many posts you’re putting up daily. You can also find cool demographic information about your followers. Basically if you’re into data, you’re going to love this part.
Note that I was able to update my page name from Little Fat Notebook to all lowercase. Unfortunately you still can’t add symbols, but as mentioned before, you can use one set of parentheses.
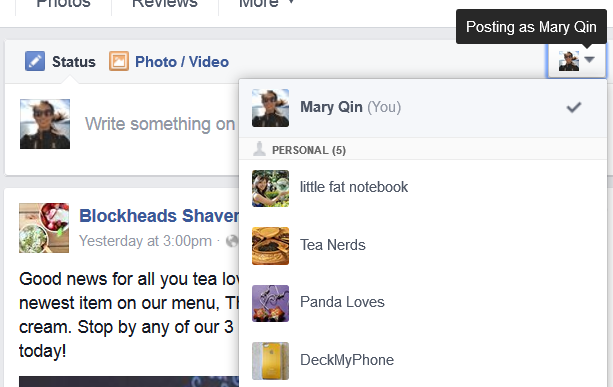
From now on, you can choose to interact with Facebook as yourself (personal profile) or your Page. This option is available for anything public that multiple profiles can access. You won’t see it for posts related to your private friends, for example, since Pages cannot post to personal profiles. But on other pages, you can choose to comment/like as yourself or your Page.
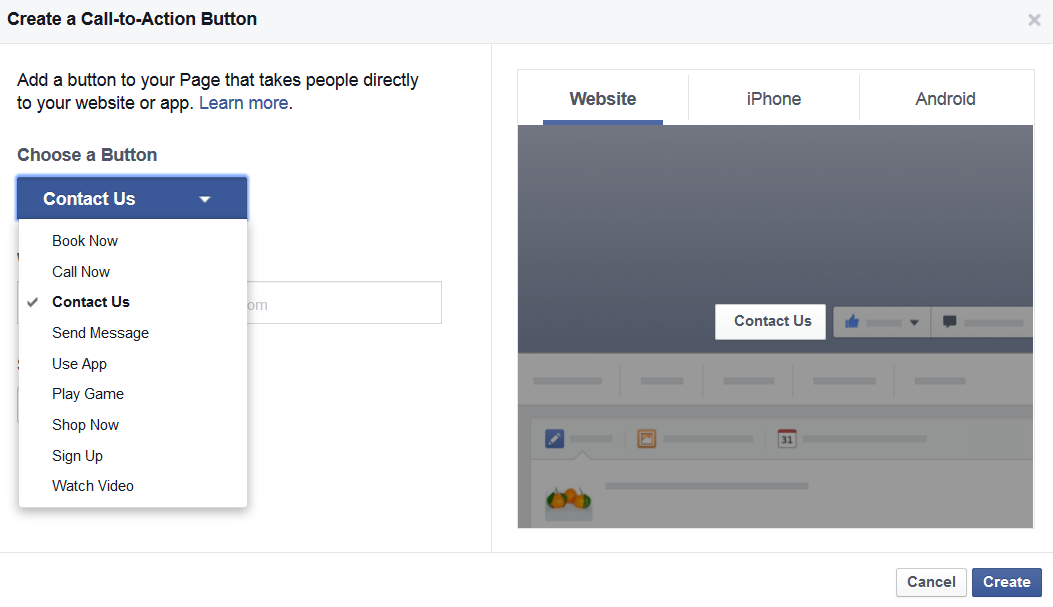
I used to highly recommend putting your website URL in the Short Description so users can easily click to your site from your FB page. Now Facebook has added a Call to Action button instead, so you can set that up to get users to your site. None of the options are particularly blog-friendly though, so I’d like to see a “Read More” or “Read Now” action.
Now that you have a Facebook page, check out my tutorials on:
~how to manage your Facebook page
~how to link your social media accounts
~how to claim your vanity URLs (as mentioned earlier in the post), and more!
You can find all my “how to” posts for useful tips like how to make a favicon and random things like how to set your iPhone/iPad to stop playing music at a certain time or even how to win a Facebook contest!
If you have any questions or tips of your own, I’d love to hear them! Please do share. 🙂