First on the agenda: using the correct “voice”
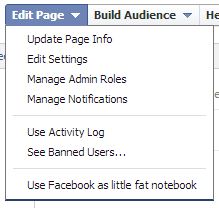
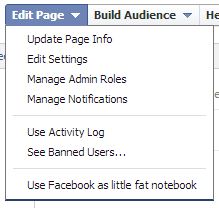
 Whenever you are on Facebook interacting with content, you have the choice to use your personal profile or one of your Facebook pages. By default, you use your personal voice whenever you’re on people’s profile pages or business pages and you use your Facebook page voice whenever you’re on your own Facebook page managing it.For example, when I go to http://facebook.com/littlefatnotebook, if I like or comment on something, it shows as littlefatnotebook doing that action whereas if I go to some other business’s page and comment, it shows a comment from my personal Mary Qin account. If you want to comment as your page, then go first to your Facebook page and click the “Edit Page” dropdown menu. The last option, “Use Facebook as” is what you want. Now if you navigate away from your page, you will find that it preserves that setting and won’t switch to your personal profile as it normally would. Along the top bar, you can see which voice you’re in.
Whenever you are on Facebook interacting with content, you have the choice to use your personal profile or one of your Facebook pages. By default, you use your personal voice whenever you’re on people’s profile pages or business pages and you use your Facebook page voice whenever you’re on your own Facebook page managing it.For example, when I go to http://facebook.com/littlefatnotebook, if I like or comment on something, it shows as littlefatnotebook doing that action whereas if I go to some other business’s page and comment, it shows a comment from my personal Mary Qin account. If you want to comment as your page, then go first to your Facebook page and click the “Edit Page” dropdown menu. The last option, “Use Facebook as” is what you want. Now if you navigate away from your page, you will find that it preserves that setting and won’t switch to your personal profile as it normally would. Along the top bar, you can see which voice you’re in.
Getting more likes with exclusive content
To get more likes you could always run an ad or hold a giveaway, but if you want to up the ante for free, try setting up a tab with exclusive content, which can only be unlocked if people like your page. I’m sure you’ve seen plenty of bigger brands doing this (though they mostly do it for giveaways). “Like us to enter!” they say. For the technical details on how to create locked content, check out Kira’s tutorial. You can get creative with what you offer and a lot of it depends on your brand. If you’re a blogger, you can include a list of resources for free stuff. If you sell things, you can include a special discount code. If you’re a musician, you can include a free download for your latest track. You get the idea!
Using the Facebook Pages app
Facebook created a Pages app that you can download for free to your mobile device. This makes it much easier to manage your pages on the go and it allows you to check out the Insights for your page. This also shows you notifications for your pages so you can tell whether there’s been action there lately. It’s a nice little app to keep handy!
Bringing out “posts by others” into your stream/timeline

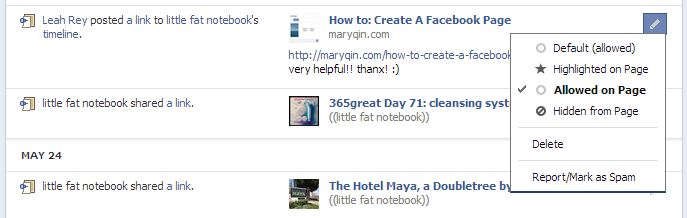
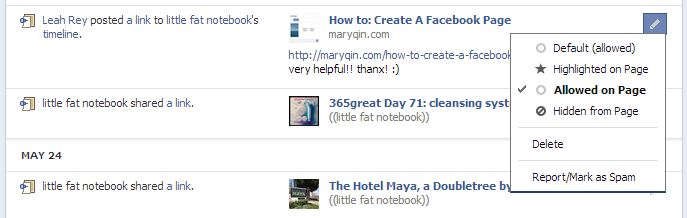
Have you ever noticed that when visitors comment on your page, it gets relegated to a tiny box on the side called “Recent Posts by Others” that is barely visible? Well, if you want any particular post to show up in your timeline, go to your page and choose Edit Page>>Use Activity Log. Find the post that you want bring out into your timeline stream and click on the little pencil icon on the right to edit. You can choose “Allowed on Page” or “Highlighted on Page” to have it show up mixed in with your posts. Highlighting it will just make the box bigger and more obvious in your timeline. Of course you can also choose to hide any post as well.
Have fans set up “Get Notifications” for better visibility
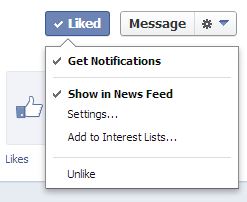
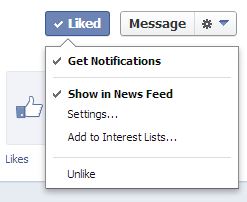
 It’s hard to get people’s attention in the vast sea of posts being added to Facebook every day. You can encourage fans to get your updates by scrolling over the Liked button on your page and checking “Get Notifications.” This will ensure your posts don’t get overlooked as often and will count towards the total notifications that person gets, so each update on your page is shared with them. Facebook actually doesn’t show everyone everything in the news feed, so your updates may never get much visibility otherwise.
It’s hard to get people’s attention in the vast sea of posts being added to Facebook every day. You can encourage fans to get your updates by scrolling over the Liked button on your page and checking “Get Notifications.” This will ensure your posts don’t get overlooked as often and will count towards the total notifications that person gets, so each update on your page is shared with them. Facebook actually doesn’t show everyone everything in the news feed, so your updates may never get much visibility otherwise.
Using Facebook Debugger for posts
Facebook Debugger is such a neat tool for those of you who may want to dig deeper into the details of your posts. If you’ve ever found that an image is not being pulled when you try to share a link to your page, you can come use the debugger to figure out why. If any errors are found on your page, you’ll see yellow boxes outlining the issue. Maybe the image was too small or you just updated it and you need Facebook to pull the new data, but it hasn’t updated yet. Try doing a hard refresh (press Ctrl+F5) and see if that fixes it.
Networked Blogs & similar auto posting programs
If you’re a blogger, you probably want your posts updated to your Facebook (and Twitter) feeds but you don’t want to manually do it every time. That’s just extra work, as if blogging wasn’t time-consuming enough! You can easily set up automated posts with Networked Blogs, dlvr.it, or RSS Graffiti. I tested these and found that Networked Blogs worked best for me because it can pull an image when there’s only a video in the post, whereas the others either have no image or pull my picture from the sidebar. Additionally, Networked Blogs allows me to manually publish a post in case I needed to do that and I’m picky enough about my posts that I sometimes have to edit the post. Some of the others only publish when a new post is up and don’t allow you to republish manually. You can also use these to set up updates to your Twitter feed so you don’t have to worry about promoting new blog posts there either!
Setting up featured likes
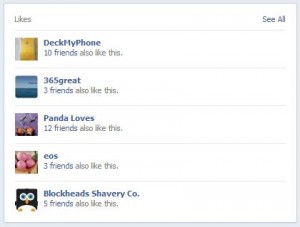
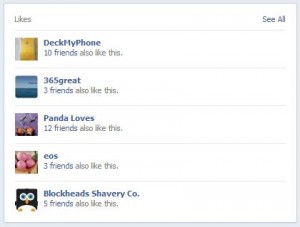
 On the right side of your page’s timeline, you will find a “Likes” box that showcases some of the other pages that your page has liked. These will rotate randomly unless you choose to feature certain likes. To do that, go to your page and navigate to Edit Page>>Edit Settings>>More…>>Featured. Here you’ll see the option to Edit Featured Likes (up to 5). The ones you choose will always show up in that list on your page. If you look at mine shown to the left, the first three are featured likes that always remain the same. The last two continue to change randomly each time someone loads the page.
On the right side of your page’s timeline, you will find a “Likes” box that showcases some of the other pages that your page has liked. These will rotate randomly unless you choose to feature certain likes. To do that, go to your page and navigate to Edit Page>>Edit Settings>>More…>>Featured. Here you’ll see the option to Edit Featured Likes (up to 5). The ones you choose will always show up in that list on your page. If you look at mine shown to the left, the first three are featured likes that always remain the same. The last two continue to change randomly each time someone loads the page.
So those are some of the random tips I have for managing Facebook pages and getting the most out of them! Do you have any tips to share?