Whew! Just went through quite the headache’s worth of trouble trying to optimize my site and I want to save YOU the same trouble. Here’s a walk-through of how to ensure your old links redirect to your new links and nothing else breaks in between! (Note that this tutorial is for self-hosted WordPress blogs.)
You can read through the lessons I learned along the way, or skip straight to the step-by-step.
It started when I read about why you shouldn’t have dates in your permalink structure. This got me thinking and I agreed that most bloggers should strive for timeless content (plus I want more people clicking through from search results). People may be deterred if they see your post is “old” but that doesn’t mean it’s irrelevant to their needs! So, I decided to make the leap from https://maryqin.com/[year]/[month]/[postname]/ to just https://maryqin.com/[postname]/.
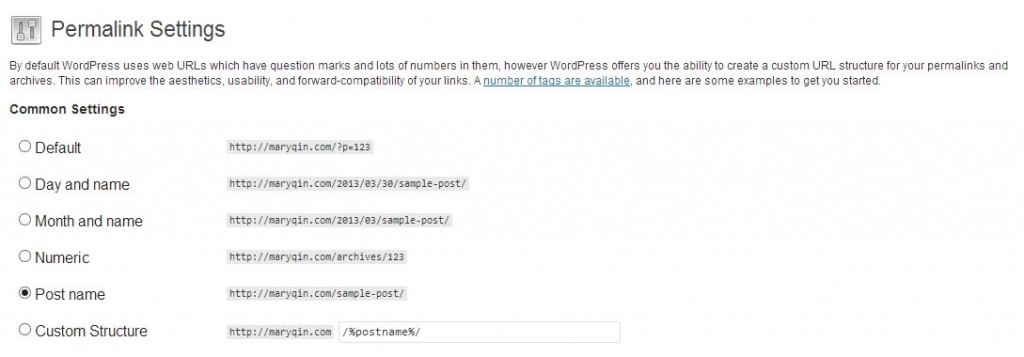
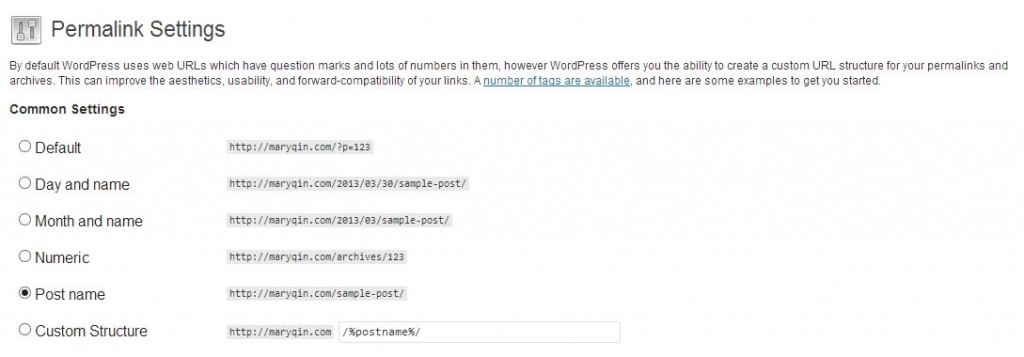
That’s easy enough – just go your WordPress admin and find Settings > Permalinks in the lefthand toolbar. Choose the radio button that says “Post Name” as you can see I did here:

Your links are now updated! But if you’re like me, you linked to your blog on other sites using the old URL structure. Users who click on that would get taken to your homepage and not to the post in question, so they are likely to get confused and leave. We don’t want those linkbacks to be wasted, now do we?! This is where a 301 redirect comes in. I was told to get the “Simple 301 Redirects” plugin but I found that it only worked if I input every redirect I wanted individually. The method for doing a “mass redirect” just wasn’t working, so despite the warnings against the “Advanced Permalinks” plugin, I decided to give it a shot.
I had actually found that plugin on my own before reading up on tutorials and I probably should have just gone with it from the start. Oh well, at least I’ve figured it out now! Once I activated Advanced Permalinks, I went back to Settings > Permalinks and there were some new options available. I couldn’t figure it out on my own, so I found an article that helped me understand what to do. I went to Migration up top and put in “/%year%/%monthnum%/%postname%/” (my old permalink structure) and BAM my links were redirecting to the new ones. Only later did I notice that my categories had broken!!
Sooo it was back to troubleshooting. I managed to figure out that it was indeed this plugin causing the issue, so I looked for a way around it. Luckily, I came across a helpful article in the support forum that showed me a quick recode was all I needed: see steps 5-7 below.
Here is the entire process broken down:
Step 1: Download & activate Advanced Permalinks plugin.
Step 2: Go to Settings > Permalinks and choose “Migration” along the top.
Step 3: In the “Old Permalink” box, input your old structure, i.e. /%year%/%monthnum%/%postname%/, and click Add.
Step 4: Test links with the old permalink structure to ensure they are redirecting properly. Your categories are likely broken at this point (if not, yay, you’re done!).
Step 5: To fix the broken category links, go to Plugins > Editor and choose Advanced Permalinks in the top right dropdown (it might already be open since plugins are arranged alphabetically).
Step 6: Make sure the file open is “advanced-permalinks/advanced-permalinks.php” and search for “$this->add_filter (‘category_rewrite_rules’);”
Step 7: Add // in front so that you have “//$this->add_filter (‘category_rewrite_rules’);” and click Update File. Done!
Now your links should all be working and the categories won’t be broken. If you run across any other issues, let me know and we can troubleshoot together!